サイトの表示スピードを最適化する為の対策まとめ
現在の検索順位にはサイト表示スピードも関係しています。
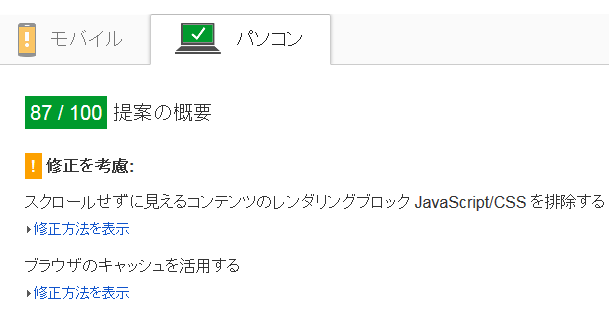
サイト表示スピードに関してはは、グーグルアナリティクスの行動→サイトの速度から確認でき、速度を上げる為の施策は「速度の提案」から飛んだ先のツール「PageSpeed Insights」で確認できます

こんな感じのやつで、緑だと優秀、黄色は注意で赤だと改善したほうがいいって具合です。
施策方法がある程度書かれてるんですが、詳しくは調べないと意味不明な事ばかりなので、劇的に変わる方法だけ抜粋して載せます。
ブラウザのキャッシュを活用する
キャッシュを利用する事で、ブラウザがネットワークからでなく以前にダウンロードしたリソースをローカルから読み込むようになります。やり方は.htaccessファイルに以下の記述を追加するだけです。
ExpiresActive On ExpiresByType text/css "access plus 1 days" ExpiresByType image/gif "access plus 10 days" ExpiresByType image/jpg "access plus 10 days" ExpiresByType image/jpeg "access plus 10 days" ExpiresByType image/png "access plus 10 days" ExpiresByType application/x-javascript "access plus 10 days"
※access plus 1 daysは1日だけキャッシュを適応するって意味なんで、頻繁に更新する可能性のあるCSSなどのファイルはキャッシュ期間を短くしましょう。
access plus 1 hours : 1時間
access plus 1 days : 1日
access plus 1 months : 1ヶ月
access plus 1 years : 1年
圧縮を有効にする
最近のブラウザはgzipやdeflateによって圧縮されたデータ(HTML、CSS、JavaScriptファイルなど)をサポートしています。
正直なんの事やらわからないもいるでしょう。特に気にせず圧縮のやり方だけ以下に記載します。やり方は.htaccessファイルに以下の記述を追加するだけです。
<IfModule mod_deflate.c> SetOutputFilter DEFLATE BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary SetEnvIfNoCase Request_URI _\.utxt$ no-gzip #DeflateCompressionLevel 4 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php </IfModule>
圧縮した後は「PageSpeed Insights」で圧縮されているか確認しましょう。
後は画像サイズの縮小がもっとも重要です。多少画像が粗くなっても表示スピードが早いほうが良いのでギリギリ限界までサイズを落とします。
ジャバスリプトを外部化している場合、記述が短いスクリプトなどは外部ファイル化せずHTML内に埋め込んだ方がいいです。読み込みは上から始まるので、最初に読み込む必要の無いものは後から読み込むようにした方がスピードが上がります。


コメント入力欄